Creating a New Attribute
...
To provide a more visual user experience, images can be displayed on cards for the different values of a list type attribute. Administrator and Skill Developers can add an image URL for each value. The attribute then can be associated to a skill and displayed as part of the card while executing the skill.
To add images to an attribute, follow these steps:;
- On the Attributes page type the attribute name.
- Set the Data Type to List.
- Set the Prompt Format to Cards.
- Enter values and synonyms for the list in the Possible Values section. An Admin can specify any number of possible values in this field.
- Specify an image URL for each attribute value that you enter. All the image types are supported. For example, Jpeg, Png, Gif, PDF and more.
- Click Save to save the data. Else, click Cancel to discard the changes.
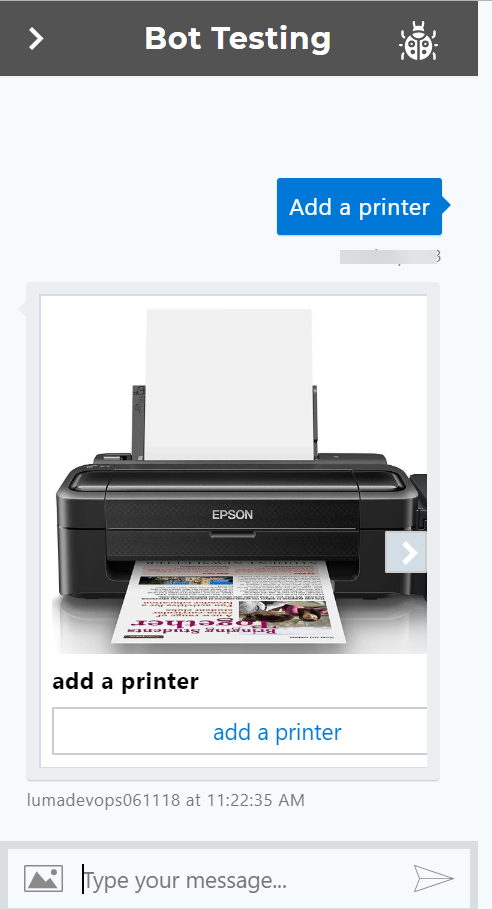
Now, you can associate the attribute to the required skill. Ensure the Mandatory check box is selected in the Conversation Parameter section while associating the attribute. The image associated in the attribute is displayed as part of the card while executing the skill as shown below.:
| Info | ||
|---|---|---|
| ||
Ensure that for Google Hangouts:
Ensure that for Web Widget:
For other chat channels:
|