The Serviceaide Web Widget is an embeddable widget that allows you to integrate Luma where your users are. This includes internet or intranet sites such as SharePoint, making it simple for your users to get support.
If you are looking to embed Luma in a web page other than SharePoint please review Configure Web Widget.
Before adding the chat application to SharePoint, ensure that the following prerequisites are met:
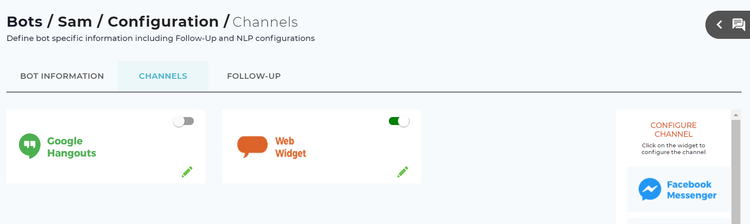
To enable Web Widget in the Skills Builder, do the following:

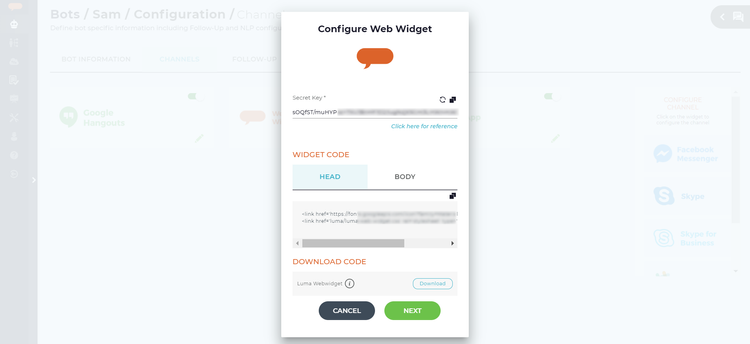
Copy the Secret Key, the Head code and finally the Body code and retain them in an easily accessible location such as notepad or a text editor tool. These details will be used later when adjusting the web widget code on your website. You can use the copy icon to the right of each section to simplify the operation.
The secret key is a long series of characters. In this screenshot, we made it xyz as to not expose the secret key externally. |

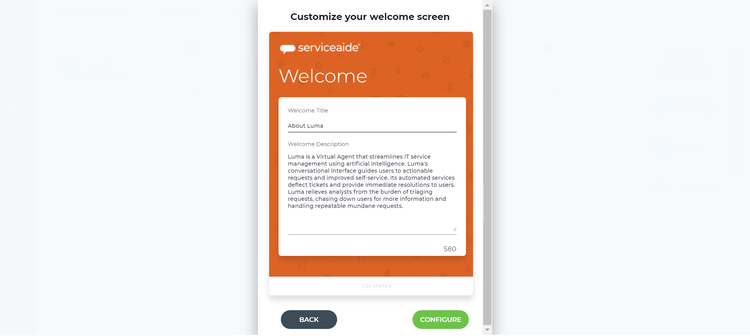
Welcome Description: The Welcome Description provides a brief overview, purpose and capabilities of the bot. Specify a custom message to welcome the user when when they open the web widget for the first time. The maximum allowed characters in this field is up to 580.
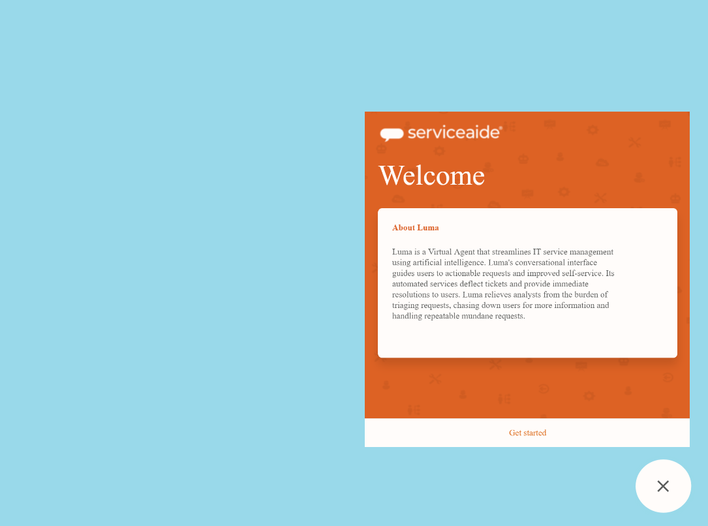
Welcome Title and Description are part of the welcome screen. The Welcome message appears for a registered user only during their first interaction with Luma. However, for a guest user, the welcome message appears each time they come and launch the web widget.

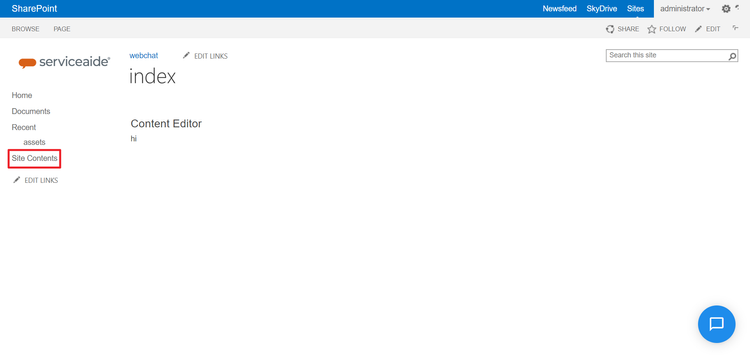
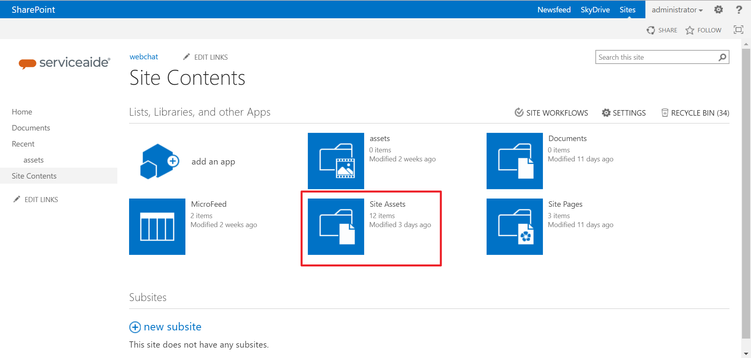
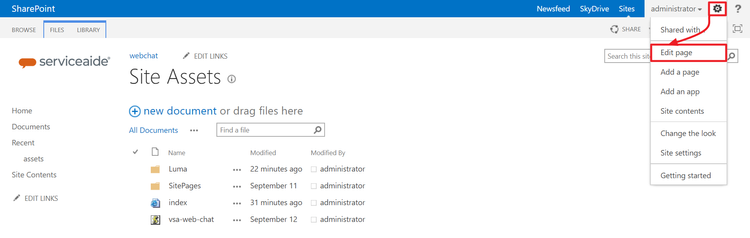
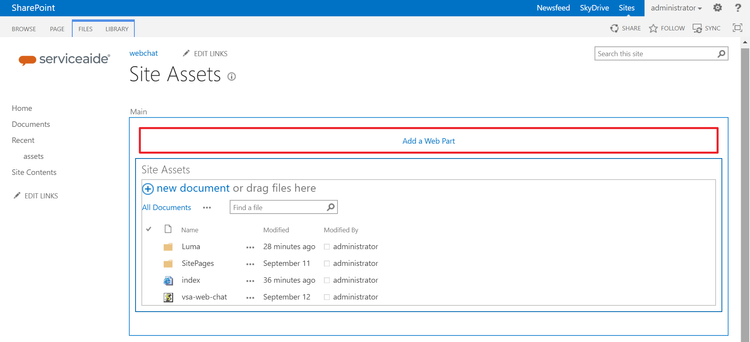
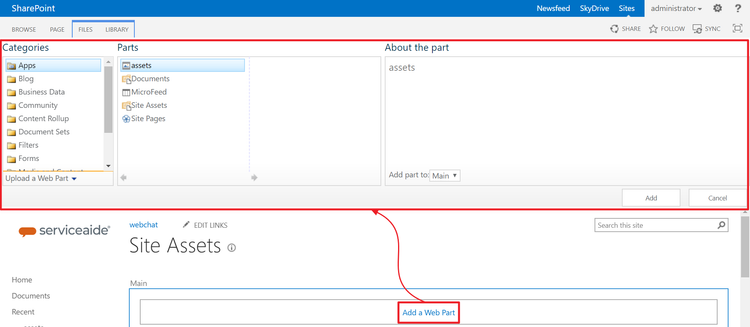
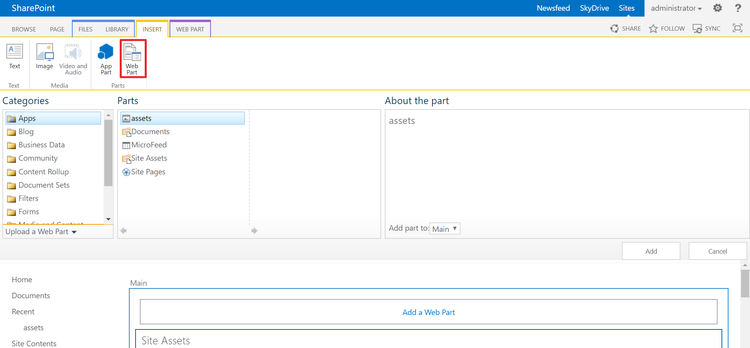
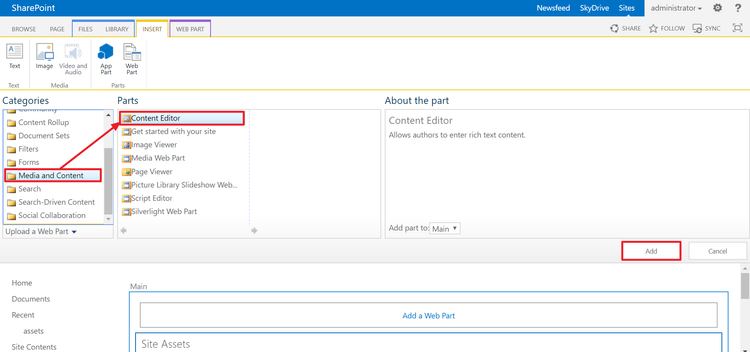
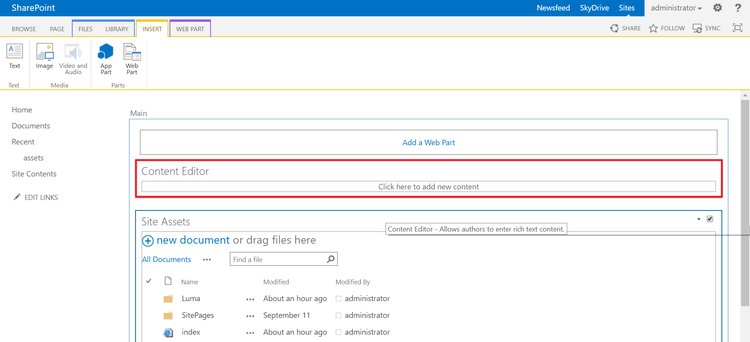
To add Luma web widget to SharePoint:


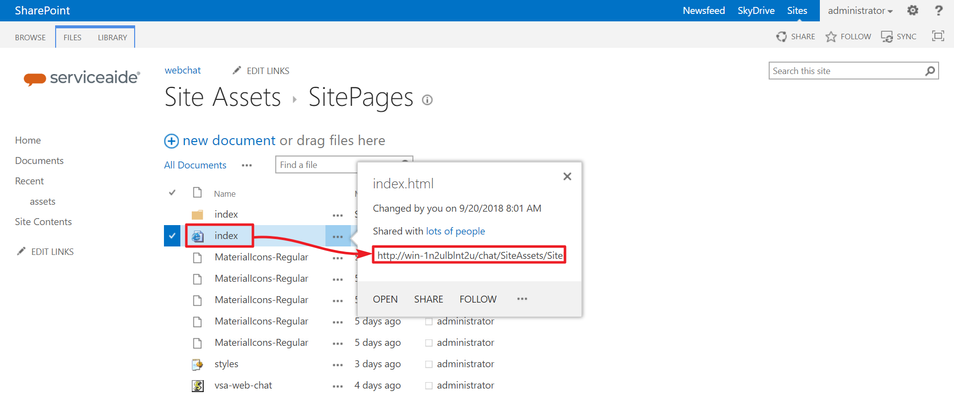
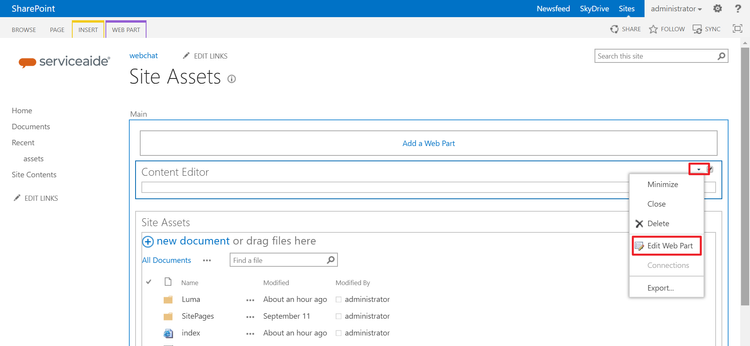
On the SitePages, navigate to the index file and click the more options![]() icon to open the index.html dialog box.
icon to open the index.html dialog box.

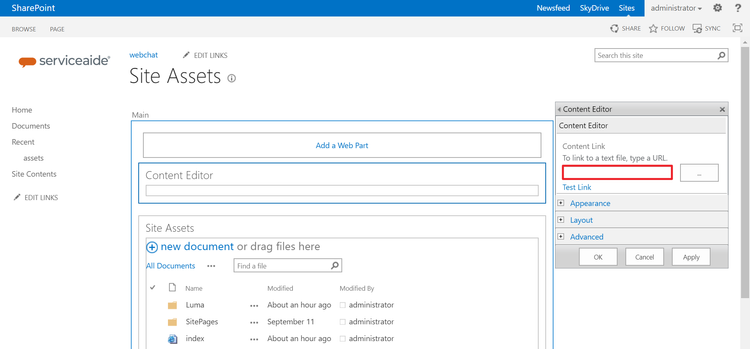
Copy the index.html URL.
Save this URL for future reference since it will be used in the Content Editor referenced in Step 15. |


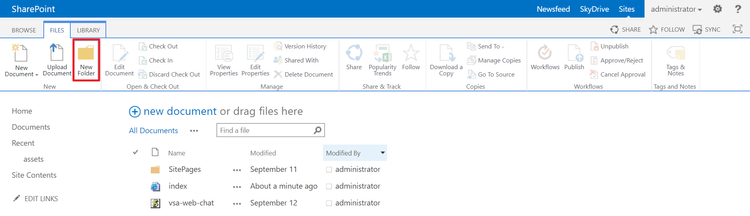
In the Virtual Agent folder, copy the luma-web-chat files to the newly added folder in the Site Assets page.
Change the .css and .js paths as per the folder path that you have created.
To know the path of the .css and .js files, click the more options |

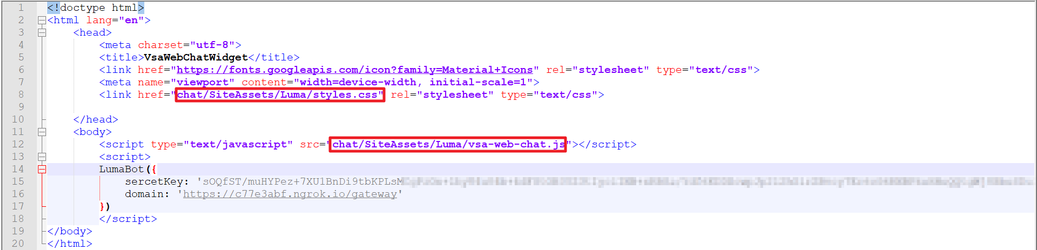
Open the index.html page of your web portal in a text editor. Paste the Head code from the Configure Web Widget dialog box (copied in step 4 in Enable Web Widget Channel in Skills Builder section above) into your index.html. The Head code includes the CSS stylesheet associated with the web widget. To learn how to customize the stylesheet to change the appearance of the web widget, see the Customize Web Widget Styles article. See the example below of a sample index.html page.
<!doctype html> <head> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" type="text/css"> <link href="luma/Luma-web-widget.css" rel="stylesheet" type="text/css"> </head> </html> |
Copy the Body code (which includes the secret key) from the Configure Web Widget dialog box and then paste it in the index.html as shown in the following sample page. The Body contains a javascript, which loads the Luma application into the web widget.
<!doctype html>
<head>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" type="text/css">
<link href="luma/Luma-web-widget.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id='botHere'>
<script type="text/javascript" src="luma/Luma-web-widget.js"></script>
<script>
LumaBot({
botName: 'xxxxx',
user: {
clientUserId: 'xxxxx-xxxxx-xxxxx-xxxxxxxx',
userDisplayName: 'YOUR_USER_NAME'
},
secretkey: '*****',
domain: 'https://www.yourdomain.com'
},
document.getElementById("botHere"));
</script>
</body>
</html> |
The Body code consists of the following:
Script: This consists of the following parameters:
Bot Name: The name of the Bot you are chatting with. You can edit the botname as required on your index.html page. This bot name appears on the web widget chat window as shown below. It does not need to match with the bot name inside the Skills Builder interface.
In the sample index.html page, the bot name is 'Chat with Luma Agent'. |
Client User ID: Is an ID assigned to each unique user of your website. If the user logs into the web portal using their credentials, then those credentials (email ID or username) are passed to the web widget to auto-authenticate the users. If the client user ID is not passed to the web widget, then the user continues as a guest, and is prompted for registration.
User Display Name: Is the display name of the user which is shown during a chat conversation.
Non-authenticated User: For non-authenticated users, since the client ID or user display name are not provided, the username is not displayed during the chat. If the user object is deleted, the user can chat with Luma as a guest user. To learn more details of who is a guest user and how to execute the skills as a guest user, refer to Anonymous/Guest User Skill Execution.
Domain: The domain URL is the URL used to communicate with the Luma platform. This URL is pre-populated in the Body code. Ensure that the correct domain URL is provided in the body, failing which it will not connect to the Luma instance.
If the user object is deleted, the user can chat with Luma as a guest user. Provide the client User ID or username in a user object to allow an authenticated user to chat with Luma.
Client ID is assigned to each unique user of your website. |








.png?version=1&modificationDate=1539320505870&cacheVersion=1&api=v2&width=750)
You can customize the look and feel of the web widget to meet your organization's needs. This includes changing the icon, the title of the chat window, the background color, chat bubble colors and more. For more details refer to Customize Web Widget Styles section on Configure Web Widget page.
Once the service is running users can send messages users to the Bot and receive responses from your Luma Virtual Agent.
In case of any issues with the configuration, please contact the Serviceaide Support team.
During the chat conversation with the bot, you may encounter some known issues. To learn more about them and how to resolve them, refer Troubleshooting the Web Widget.