Luma Web Widget Integration
Luma is a Virtual Agent, often referred to as a chatbot, that allows users to interact in a conversational manner to resolve their issues or interact with the Service Management team. A special embeddable web widget is available inside Intelligent Service Management (ISM). This allows end-users navigating to the ISM self-service portal to use the widget to chat with a Virtual Agent or reach out to the support team. Analysts can take quick actions through the widget to transfer tickets, add a worklog, reset a password, trigger a follow-up and much more.
As an Administrator, you need to perform the following steps to integrate Web widget in ISM.:
- Configure web widget in Luma and retrieve the secret key.
- Integrate web widget in ISM
Note
All customers using the web widget prior to the Ruby (August 2019) release must reconfigure it. Else, the web widget will not work after the upgrade.
Configure Web widget in Luma
To enable and configure web widget in Luma, do the following.:
- Login to Luma Skills Builder as an Administrator.
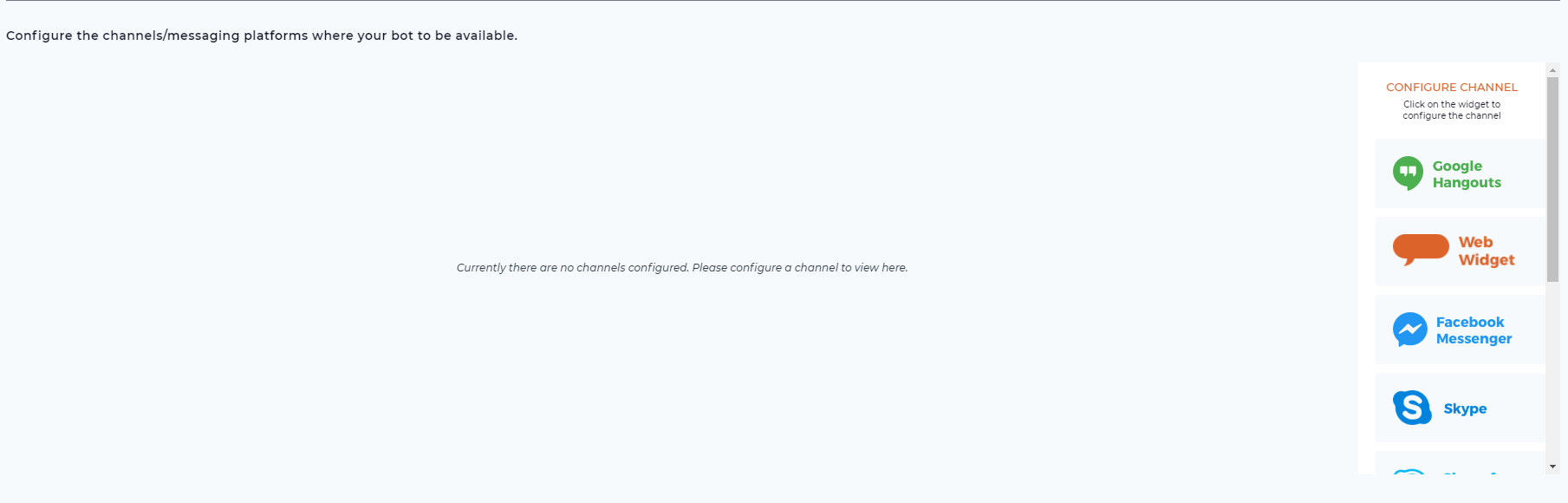
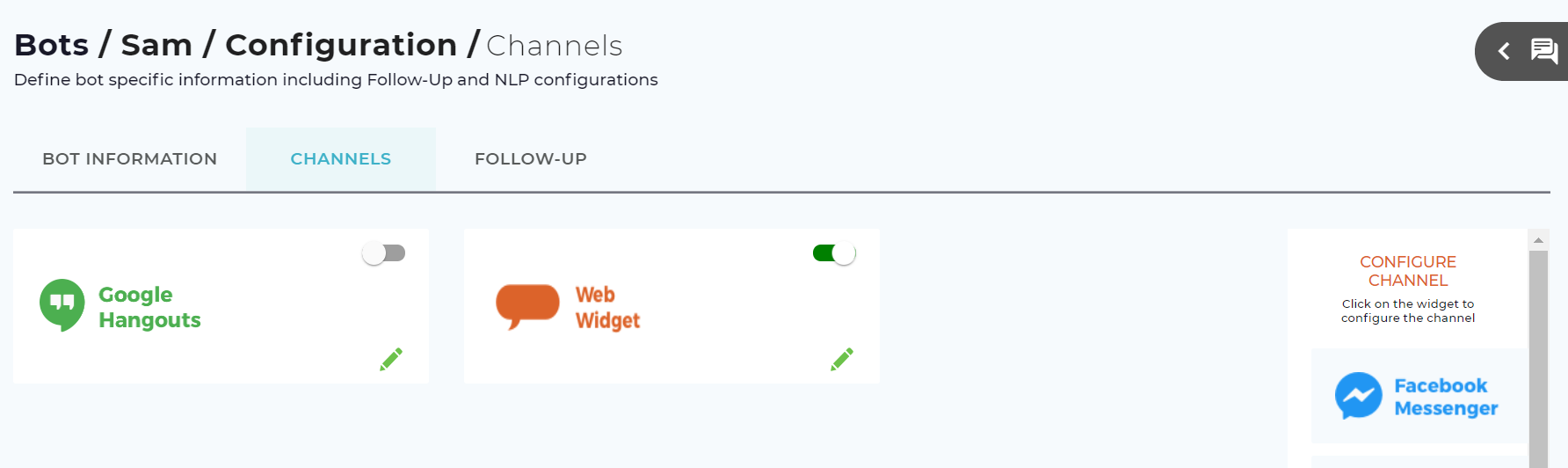
- Navigate to Bot Dashboard, Bot Configuration (from actions button), Channels and then click Web Widget from the Configure Channels list.
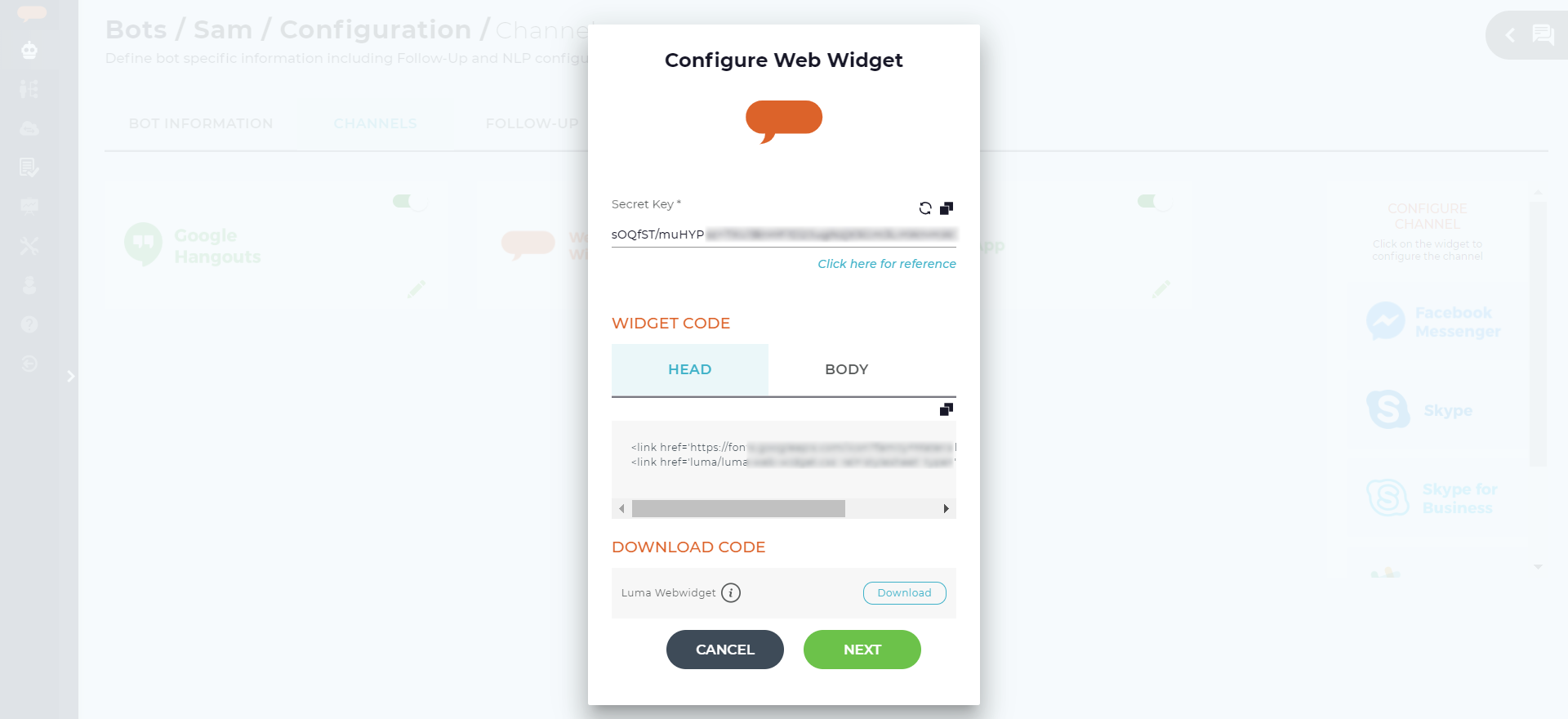
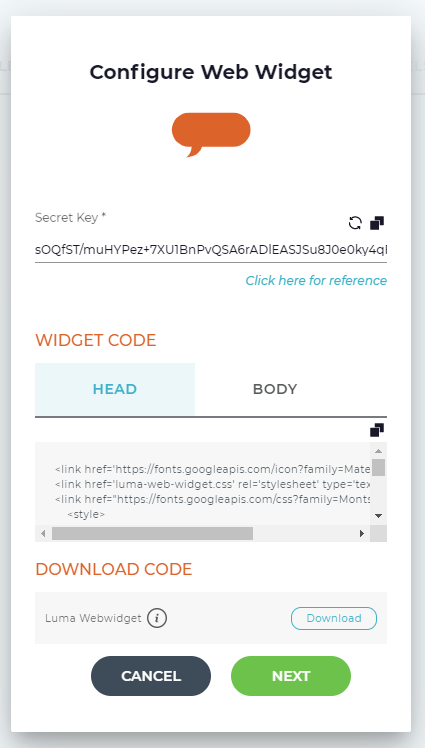
The Configure Web Widget dialog box appears as shown below. - Copy the Secret Key and retain them in an easily accessible location such as notepad or a text editor tool. These details will be used later when adjusting the web widget code on your website. You can use the copy icon to the right of each section to simplify the operation.
- Click Next. The following Welcome screen appears. The Welcome screen provides a getting started message to first time users and Guest users.
- Click Configure to enable the Web Widget channel.
- Use the toggle button () to make the channel Active/inactive.
- Click Next to configure the web widget.
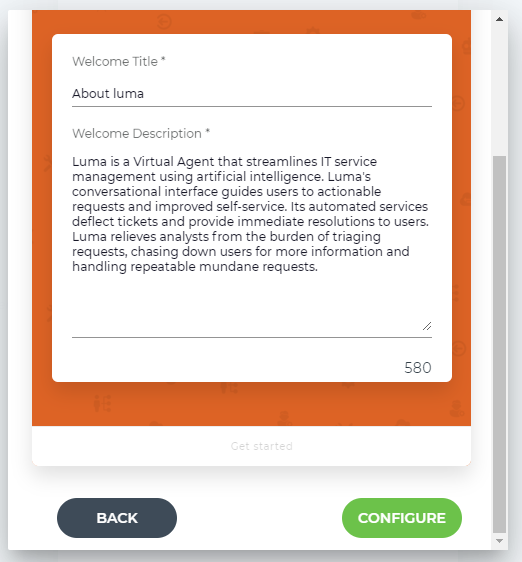
- Update welcome title & description if required, else, click Configure.
The configured web widget is shown on the Channels page.- By default, the toggle button () is set to Active. If required, use the toggle button to make the channel inactive.
- If required, use the edit button () to edit the web widget details.
Integrate Web widget in ISM
To integrate web widget in ISM, do the following.:
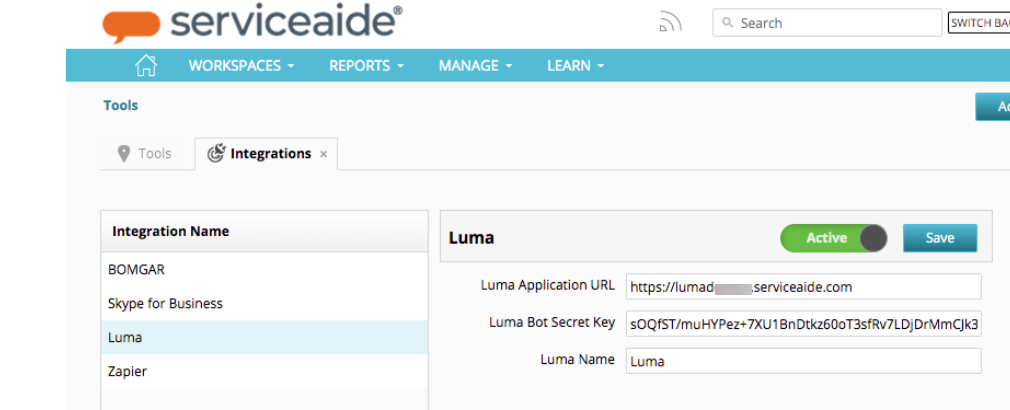
- Navigate to Manage, Tools, and then Integrations.
- Select Luma from the Integration Name panel.
- Type the Luma Application URL. For example, https://lumadev3.serviceaide.com/login
- Enter the secret key which is required to authenticate you as a user who can access Luma Web Widget. As an Administrator, you must have a Luma Account. Contact Serviceaide Support for additional information.
- Type the bot name in the Luma Name field. This name appears on top of the chat widget.You can name it based on your requirement. Luma Name does not have to align to the bot name inside the Luma skills builder UI.
- Select Luma version.
- Provide the Luma Tenant External Id.
- Add the API Access Key.
- Enable Generative AI to enable AI services and other Luma VA-specific generative AI features.
- If you wish to customize the Luma Icon, add a public URL for the icon in Bot Icon URL. This is optional. If not provided, the default Luma icon is displayed.
- Click Save.
- To activate the widget, click the button on the Luma control bar. By default, the button is set to Inactive.
Generative AI must be enabled in your Luma Tenant to enable AI services in ISM. Please contact the Serviceaide Support team to enable the same in the Luma Bot builder.
For more details, refer to Generative AI in Luma.
Chat with Luma
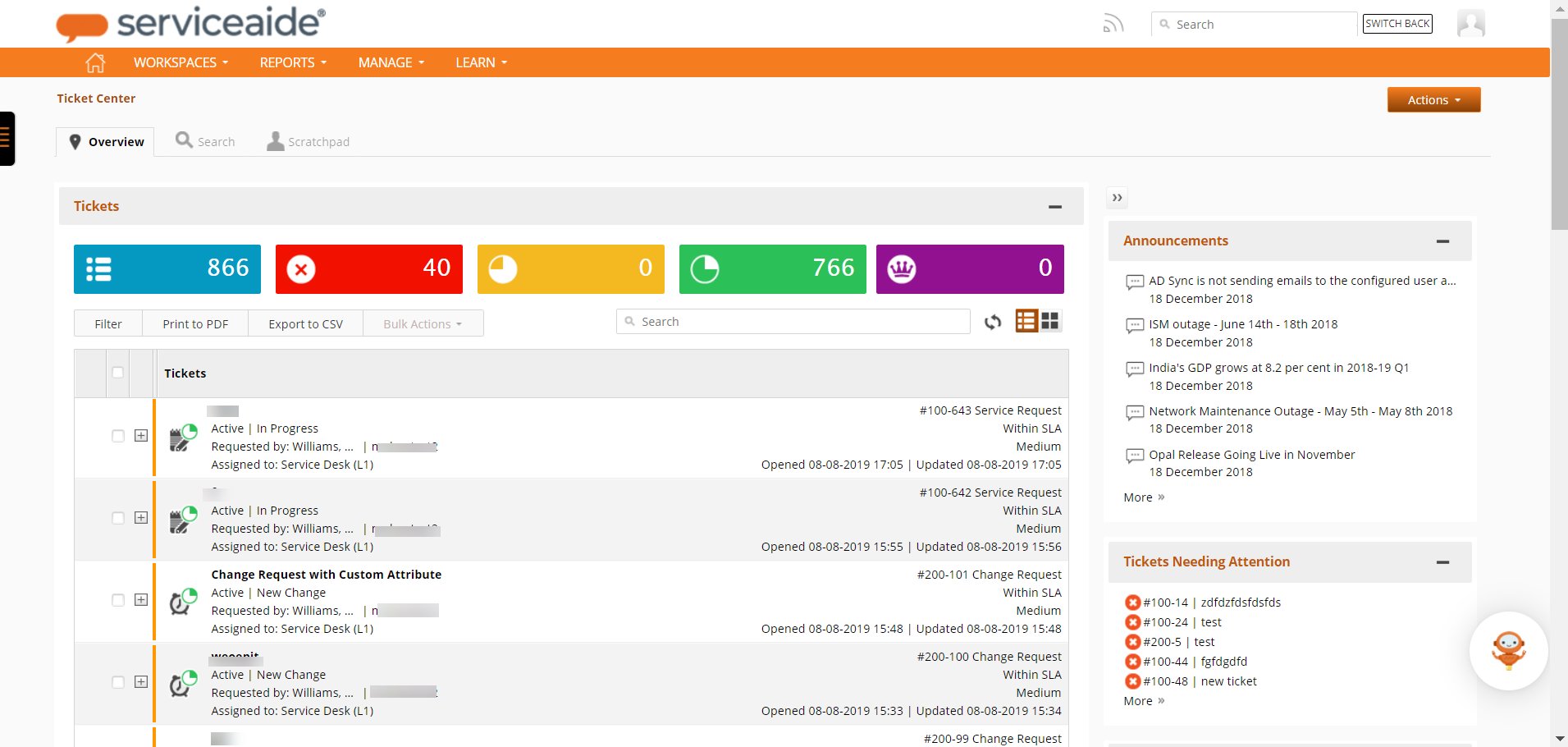
Refresh the ISM page to view the Luma web widget icon on the right corner of the page. Once the service is running, users can send messages to the Bot and receive responses from your Luma Virtual Agent.
For queries related to enabling the web widget, please contact the Serviceaide Support team.
© 2019 Serviceaide 1-650-206-8988 http://www.serviceaide.com info@serviceaide.com