It consists of following navigation tabs:
- Web Service Details
- Path Parameters
- Query parameters
- Request Headers
- Outbound Mapping
- Inbound Mapping
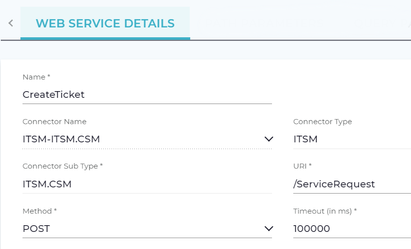
Web Service Details
Web Service details tab provides the basic information about web service objects. Use this tab to define the Web Service Details. It consists of the following fields:
Name: Specify the name of the new web service.
Connector Name: From the drop-down list select the required Connector Name.
Connector Parameter Type: It categorizes the different integration endpoints. Example: ITSM, CSM, NLP, MS BOT etc.
Connector Parameter Sub Type: For each parameter type there will be subtype integration endpoints. Example: ITSM.CSM
URI: It is a string of characters used to identify a resource or operation name for prebuild connector or Endpoint URL.
Example: List of possible operations will be available in https://<env>/csmconnector/swagger-ui.html#/
For CSM – CSM URL – https://trial.serviceaide.com/csmconnector/swagger-ui.html#/
For SDM – Luma URL – https://lumadev.serviceaide.com/sdmconnector/swagger-ui.html#/
Method: It uses an API request chaining framework for bots to push or request data from your websites, systems, and web applications using Webservices.
- Get: To retrieve data
- Post: To create data
- Put: To edit the data
- Delete: To delete the data
Path Parameters
The path parameter is part of a path segment that occurs after its name. Path parameters offer a unique opportunity to dynamically replace the values and pass them in the URL
http://myserver.com/some-path/{parameter1}/path-continued/{parameter2}
- Key- parameter1 and Value value1
- Key- parameter2 and Value value2
Query Parameters
The query parameters are sometimes referred to as optional parameters. The query parameters are separated from the hierarchical parameters by the question mark. Query parameters appear in the URL after the question mark (?) after the resource name:
https://myserver.com/resource-name?param1=value1¶m2=value2
You need to specify the key value for the above example, as
- Key – param1 and Value – value1
- Key – param2 and value – value2
Request Headers
Headers are mostly classified as request headers. You will have to set the request headers when you are sending the request.
The following sample headers are encountered the most.
Authorization: Carries credentials containing the authentication information of the client for the resource being requested.
Accept-Charset: This is a header which is set with the request and tells the server about which character sets are acceptable by the client.
Content-Type: Indicates the media type (text/HTML or text/JSON, XML/custom) of the response sent to the client by the server, this will help the client in processing the response body correctly.
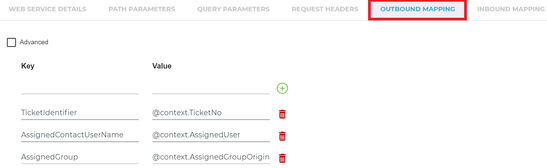
Outbound Mapping
Request payload needs to be passed to complete the request.
Form Data is the default encoding a web form uses to transfer data. This simulates filling a form on a website and submitting it by populating the key-value pair information.
Key | Value |
|---|---|
| Description | @context.Description |
| DescriptionLong | @context.Details |
| Severity | @context.Severity |
| Priority | @context.Priority |
| Urgency | @context.Urgency |
| Categorization | @context.Categorization |
Key attributes are the attributes which need to be passed to the payload to create the ticket. The values are the information which captured in the Luma attributes from the slot prompts and will be passed to the request.
- Advanced: Select this check box if you want to pass all the information you put in the text area gets sent with the request, this is mainly used in case if the attribute value cannot be populated directly and the value is again another JSON (Nested JSON). As shown below in the eg. if we need to populate multiple custom attributes in a ticket using the payload then the Advanced section will look as below.
{
"Impact":"@context.Impact",
"Description":"@context.Description",
"CustomAttributes":{
"Business_Criticality":"@context.Business_Criticality",
"Active_Directory_Account_Data":"@context.Active_Directory_Account_Data"
},
"Priority":"@context.Priority",
"DescriptionLong":"@context.Details",
"Severity":"@context.Severity",
"Urgency":"@context.Urgency",
"Categorization":"@context.Categorization"
} As shown in the above example, for Custom Attributes Key, the values we are passing are for both Business_Criticality and Active_Directory_Account_Data and the remaining attribute has direct values associated.
Click Update to save your modified outbound data.
Inbound Mapping
Inbound mapping is done based on the response from the payload. An API response consists of the body, headers, and the status code. Currently, Luma processes the web service if the response is in JSON or XML format.
Inbound mapping is optional only need when you want the information to populate the slots based on the response of the initial call, It can be used to
Example: For a sample JSON response for a payload looks like this
{
"data": {
"items": [
{
"TicketIdentifier": "300-11"
},
{
"TicketIdentifier": "300-12"
},
{
"TicketIdentifier": "300-23"
},
{
"TicketIdentifier": "300-31"
},
{
"TicketIdentifier": "300-34"
},
{
"TicketIdentifier": "300-37"
},
{
"TicketIdentifier": "300-41"
},
{
"TicketIdentifier": "300-43"
},
{
"TicketIdentifier": "300-45"
},
{
"TicketIdentifier": "300-46"
},
{
"TicketIdentifier": "300-48"
}
],
"totalCount": 11
},
"error": null,
"status": "OK"
}
Based on the above JSON Response, the following information of pagination count need to be passed
Key | Value |
|---|---|
| @pagination.totalCount | @resp.data.totalCount |
- Key: In the form data, Key represents an attribute.
- Value: It represents attribute value.
Response
It is the format of your output response. Once the skill is fulfilled the response from the payload can be configured to visualize in the three response formats. They are Card, Image, Quick Replies.
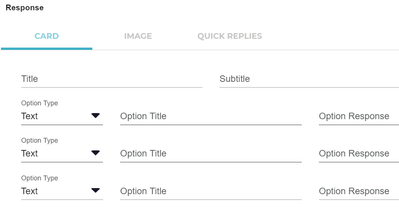
Card
Card representation provides good visualization with 3 configurable actions, Card has the ability to show Title, SubTitle and options for actions.
Title: Title of the output data. Information to show can be based on the output of the payload as shown below if Ticket ID needs to be shown as Title along with a description.
Example: Ticket #@resp.data.items.TicketIdentifier @resp.data.items.Description
Sub Title: Subtitle of the output data, In the below example, we are showing the information Ticket status, Priority, AssignedIndividual and Requestor.
Example: @resp.data.items.TicketStatus | @resp.data.items.Priority
- Owner: @resp.data.items.AssignedTo
- Requester: @resp.data.items.RequesterUserName
Option Type: Card type output format. Select the required Option Type from the drop-down list:
- Text: It suggests the visual thing.
- URL: It suggests a link.
For example, if the payload response is as below
{
"data": {
"Severity": "Normal",
"CreationTimestamp": "1527142942000",
"Impact": "Medium",
"RequiresCabApproval": "0",
“Description:: “Test Description”,
"ResolvedDateTimestamp": "",
"ResolvedGroupID": "0",
"ResolvedGroupName": "",
"ResolvedUserName": "",
"SendWorklogEmail": "",
"Source": "LUMA",
"ReasonCode": "Incident Created",
"Phase": "Acceptance",
"RequestCatalogWorkflowId": "",
"RequestedForAltEmail": "prudhvipraveen.uppuluri@serviceaide.com",
"RequestedForAltPhone": "",
"Urgency": "Medium",
"LastWorklog": "",
"RequestedOrgID": "1",
"RequesterAltEmail": "prudhvipraveen.uppuluri@serviceaide.com",
"RequestedForExternalUserID": "d8bf3b90-387e-4929-b52e-21d86d4b0cdf",
"RequestedForID": "15",
"RequestedForOrgHierarchicalPath": "ransa08midast01",
"RequesterRootOrgName": "ransa08midast01",
"RequesterUserID": "9",
"RequesterUserName": "Uppuluri, Prudhvi",
"AssignedContactID": "1",
"AssignedIndividual": "ransa08midast01, admin",
"AssignedTo": "ransa08midast01, admin | Administration",
"RequestedForRootOrgName": "ransa08midast01",
"RequestedForUserID": "9",
"RequestedForUserName": "Uppuluri, Prudhvi",
"MdrElementID": "98",
"TicketIdentifier": "300-39",
"TicketStatus": "New",
"Priority": "Medium"
},
"error": null,
"status": "CREATED"
}
Title - Ticket #@resp.data.TicketIdentifier
SubTitle – Description-@resp.data.Description
Option Type: In Option, we have 2 types Text and URL (Text is to just show the Text as Button and the URL is to show the Link to Navigate)
Option Title: Show Recent Worklog.
Option Response: Show recent work log for @resp.data.items.TicketIdentifier.
In the option Response, we need to pass the skill utterance and pass the ticket for the above eg. Show Recent worklog is the skill for the skill we are directly providing the ticket ID, On selecting this action, Luma would pass the ‘Show Recent Worklog for 300-130’ and get the skill triggered.
Option Title: View Ticket
Option Type: URL
Option Response: @config.csm_app_url#ticket/@resp.data.items.TicketIdentifier
In the option Response for the View Ticket, @config.csm_app_url – will be replaced with the CSM URL for the logged in the environment and for the Direct URL to open a ticket in ISM the following
<application_url>/#ticket/ticket number
To get the View Ticket to launch the URL, along with the URL we are passing the ticket information.
Image
The Image representation is to show the image as the response to the skill.
Enter Image URL: Enter the image URL link.
Quick Replies
Quick replies type representation is to show the information with an option for selection, Quick replies will run a webservice query to fetch the information to show in the response.
{
"data": [
{
"code": "0",
"name": "None"
},
{
"code": "1",
"name": "Critical"
},
{
"code": "2",
"name": "High"
},
{
"code": "3",
"name": "Medium"
},
{
"code": "4",
"name": "Low"
}
],
"error": null,
"status": "OK"
Title: @resp.data.name
Type: Text
Payload: Data type payload.
- Click Save to reflect the Web Services in Luma Bot or else click Cancel.