Personalizar estilos del widget web
El sistema proporciona una gran variedad de opciones para personalizar completamente la apariencia del widget web. Para hacerlo, siga los siguientes pasos:
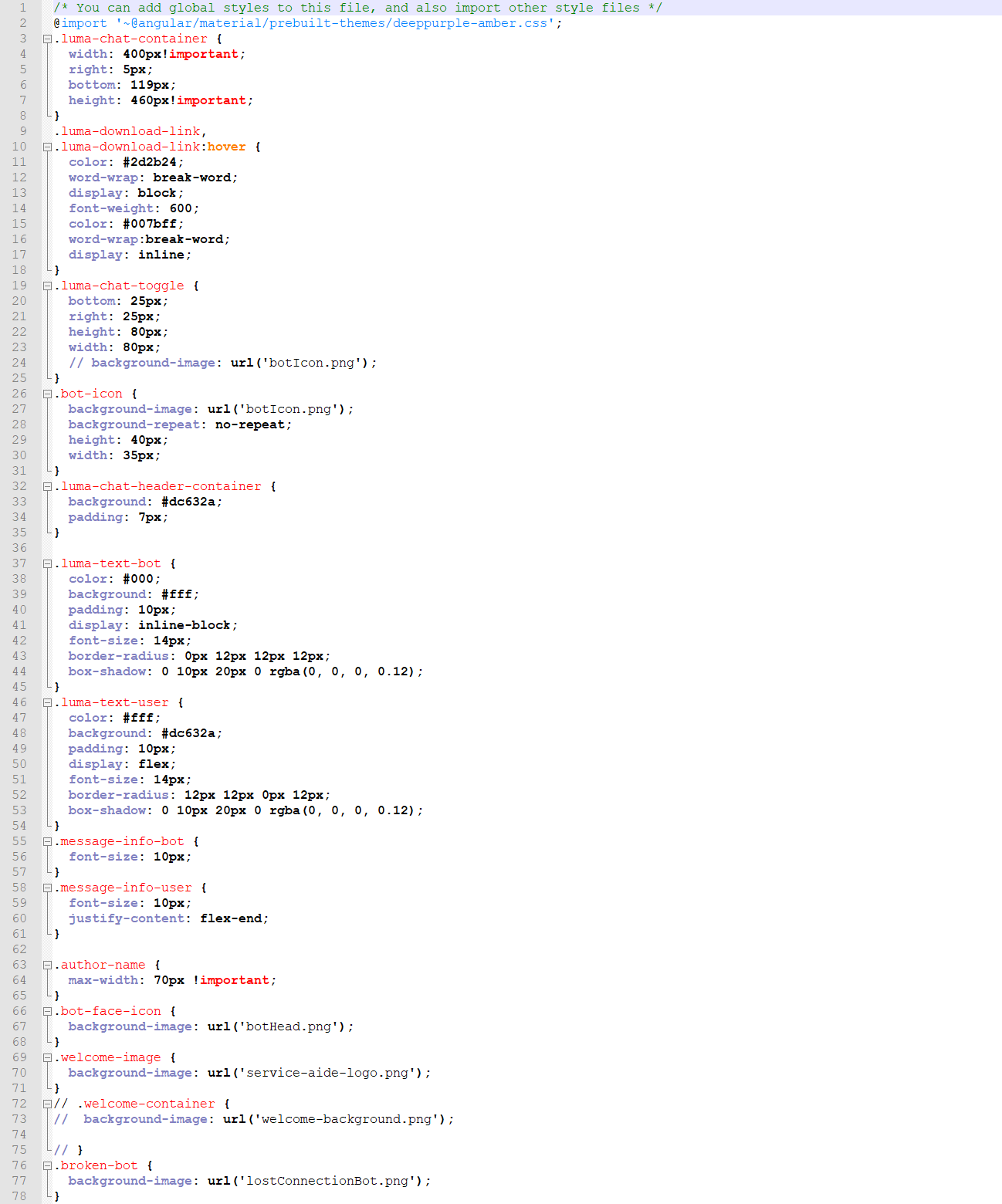
- Abra la carpeta Luma en la carpeta luma-web-widget y edite la página luma-web-widget.css que aparece como se muestra a continuación.
- La fuente predeterminada que se proporciona en la hoja de estilos CSS es Montserrat, pero se puede utilizar cualquier fuente según sea necesario.
- Para cambiar la imagen del widget web, proporcione la dirección URL de la imagen en la imagen de fondo.
Contenedor de chat de Luma
Se puede personalizar el contenedor de chat con las siguientes opciones:
- Ancho
- Derecha
- Abajo
- Alto
Alternancia del chat de Luma
Se puede cambiar el ícono y la posición de alternancia del chat editando los estilos siguientes:
- Abajo
- Derecha
- Alto
- Ancho
- Imagen de fondo
Ícono del bot
Se puede cambiar el ícono del bot y editar los estilos siguientes:
- Imagen de fondo
- Repetición de fondo
- Alto
- Ancho
Contenedor del encabezado de chat de Luma
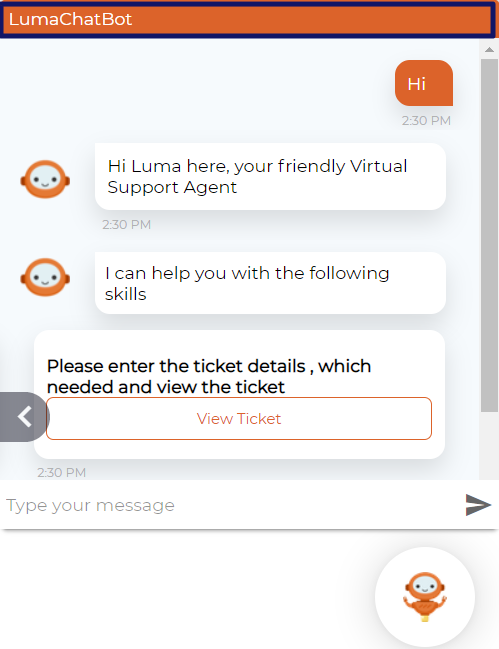
Para editar el contenedor del encabezado (para cambiar el color de fondo del encabezado del widget web como se muestra en la siguiente imagen), actualice los estilos siguientes:
- Fondo
- Relleno
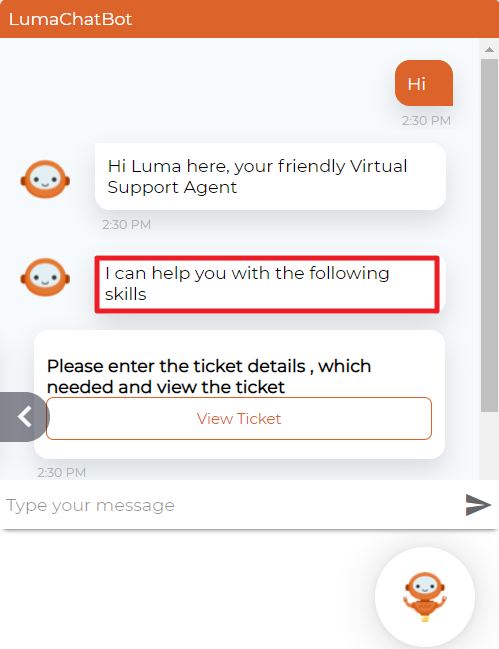
Bot de texto de Luma
Se puede cambiar la apariencia del texto del bot editando los estilos siguientes:
- Color
- Fondo
- Relleno
- Pantalla
- Tamaño de la fuente
- Radio del borde
- Sombra del cuadro
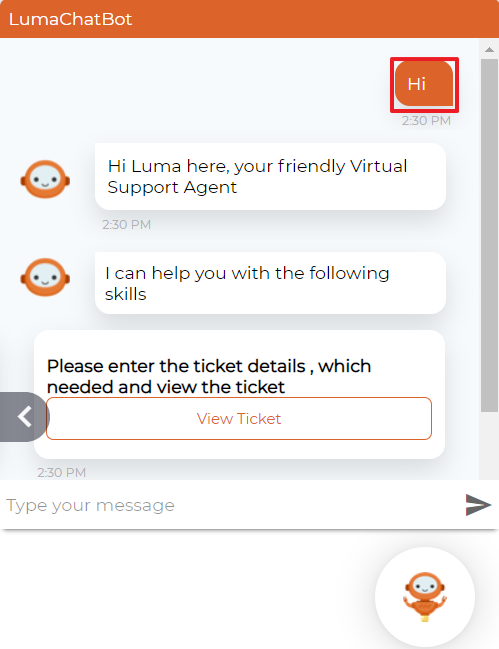
Usuario de texto de Luma
Se puede cambiar la apariencia del texto escrito por el usuario editando los estilos siguientes:
- Color
- Fondo
- Relleno
- Pantalla
- Tamaño de la fuente
- Radio del borde
- Sombra del cuadro
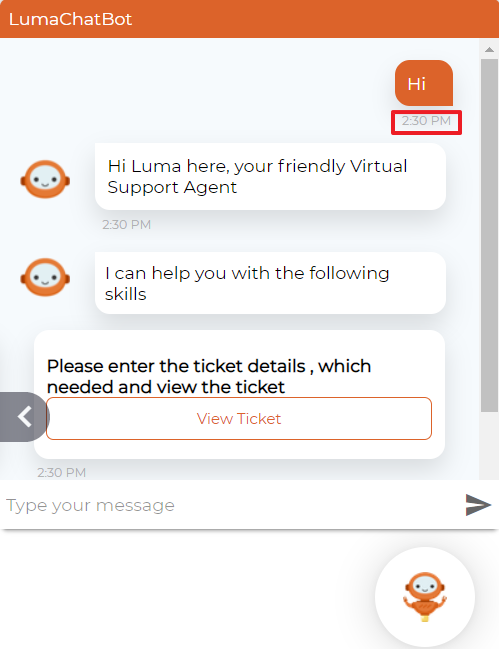
Información de mensajes del usuario
Para editar la información del mensaje del usuario (que incluye el mensaje que aparece en la marca de tiempo para el usuario), cambie el tamaño de la fuente.
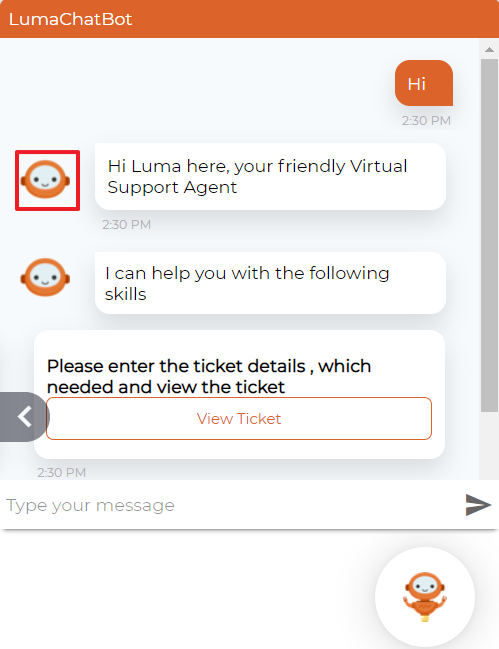
Ícono del rostro del bot
Para cambiar el ícono del rostro del bot, proporcione la dirección URL de la imagen en la imagen de fondo.
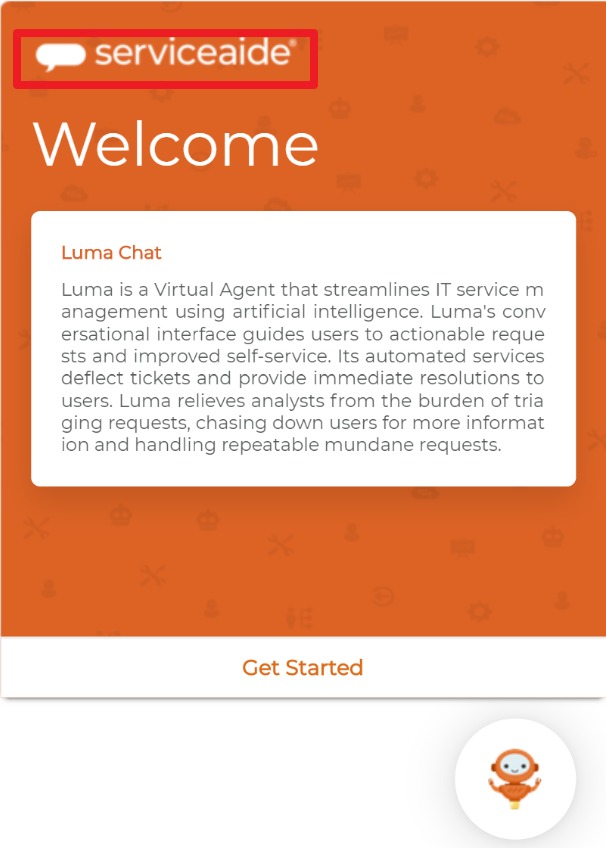
Imagen de bienvenida
Para cambiar la imagen de bienvenida, proporcione la dirección URL de la imagen en la imagen de fondo.
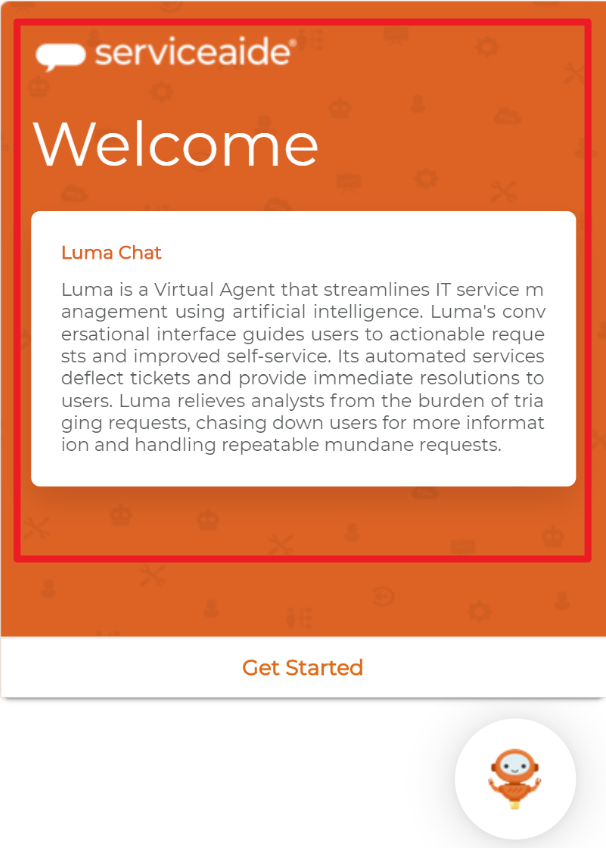
Contenedor de bienvenida
Para editar el contenedor de bienvenida (el color de fondo del contenedor de bienvenida como se muestra en la siguiente imagen), actualice la dirección URL de la imagen de la imagen de fondo.