Configure Web Widget
Luma is available through many different chat channels but for some organizations it's critical to provide access through a company intranet or internet site. The Luma Web Widget is a small piece of code that can easily be embedded into a website to allow launching a chat with Luma directly from that site.
To configure the Luma web widget on a website, a Skills Builder Administrator needs to complete the following three high-level steps:
- Download the luma-web-widget.zip folder from the Skills Builder.
- Enable the web widget channel in the Skills Builder.
- Configure the Web Widget on your Web Portal using the secret key, head and body code from the Skills Builder.
Enable Web Widget Channel in Skills Builder
To enable Web Widget in the Skills Builder, do the following:
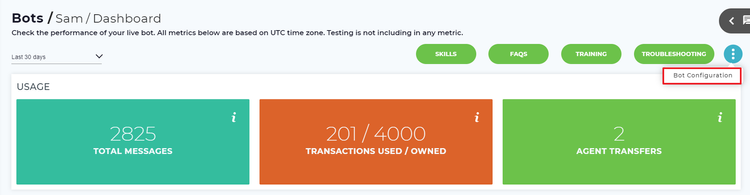
- On the Bots dashboard, from more options , click Bot Configuration as shown below.
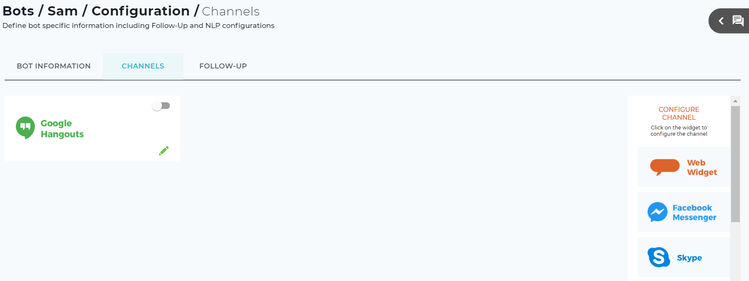
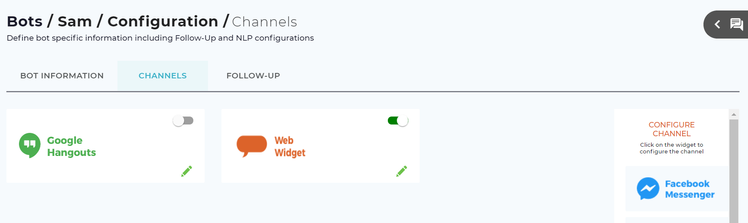
- On the Bot Configuration page, click the Channels tab.
The Channels page appears as shown below. - Select Web Widget from the Configure Channel list.
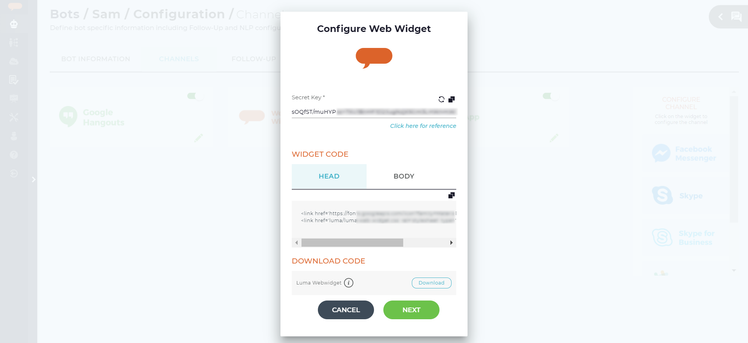
The Configure Web Widget dialog box appears as shown below. Copy the Secret Key, the Head code and finally the Body code and retain them in an easily accessible location such as notepad or a text editor tool. These details will be used later when adjusting the web widget code on your website. You can use the copy icon to the right of each section to simplify the operation.
Note
The secret key is a long series of characters. In this screenshot, we made it xyz as to not expose the secret key externally.
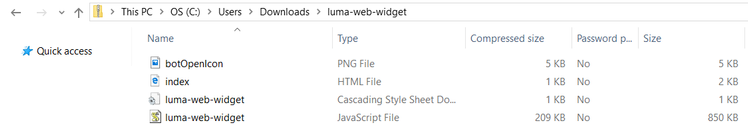
- Click Download to download the luma-web-widget.zip folder, which includes the index.html file, luma-web-widget.js file, and the web-widget.css file with images.
- Click Next to open Customize your Welcome Screen.
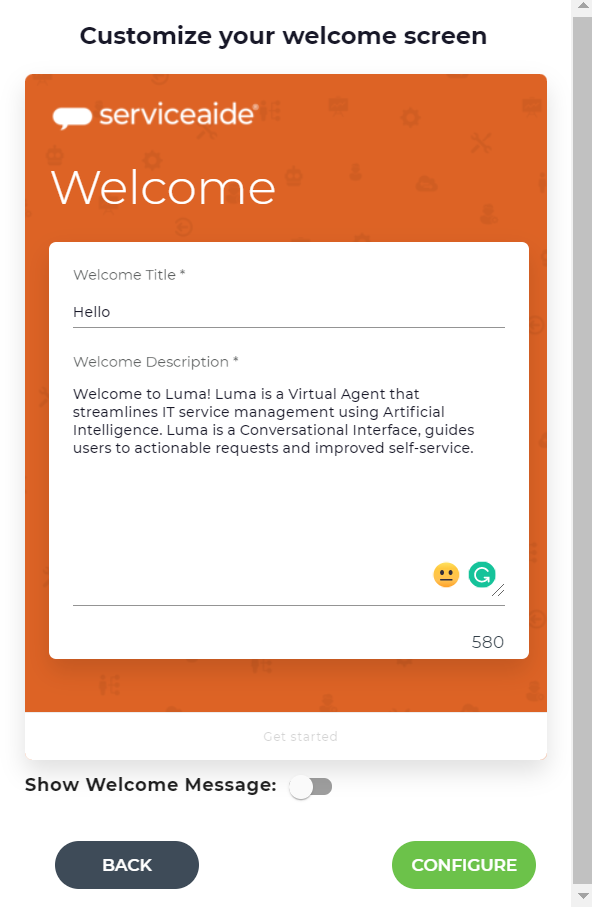
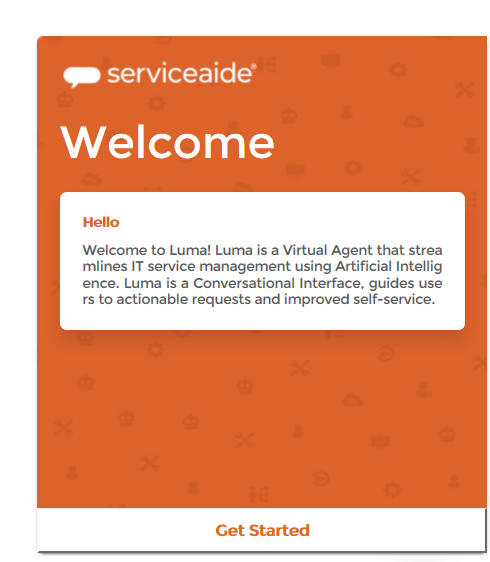
The Welcome screen displays the welcome message, which is also customizable. Administrators and developer can customize the welcome message according to the organization's requirement. This message is displayed to the first time users and Guest users for Luma. A common challenge for users interacting with a chatbot is understanding what the bot can and cannot do. This is a way to educate them on what your Virtual Agent can do. Customize your Welcome Screen consists of:- Welcome Title: A greeting message to the users when they open the bot chat window. Specify a welcome title. The maximum allowed number of characters is 45.
Welcome Description: The Welcome Description provides a brief overview, purpose and capabilities of the bot. Specify a custom message to welcome the user when when they open the web widget for the first time. The maximum allowed characters in this field is up to 580.
Welcome Title and Description are part of the welcome screen. The Welcome message appears for a registered user only during their first interaction with Luma. However, for a guest user, the welcome message appears each time they come and launch the web widget.
Show Welcome Message: Click the toggle button to enable or disable the welcome message based on your organization's requirement.
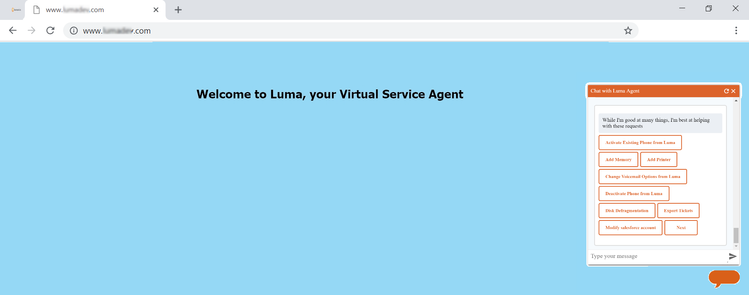
When you enable Show Welcome Message, the following window will appear when a Guest user launches the widget.
When you disable Show Welcome Message, the following window will appear when a Guest user launches the widget.
- Click Configure to enable the Web Widget channel. You can set the Web widget to Inactive if you do not want this channel to be available to users.
- The configured web widget is shown on the Channels page.
- If required, use the toggle button () to make the channel inactive.
- If required, use the edit button () to edit the web widget details.
Install the Web Widget on your Site
Excluding testing, configuring the web widget on your website may take 10 to 30 minutes based on your familiarity with the website and embedding the HTML.
To configure the web widget on your web portal, do the following:
- Open the luma-web-widget folder (downloaded in step 5 in Enable Web Widget Channel in Skills Builder section above).
Open the index.html page of your web portal in a text editor. Paste the following details in your index.html page:
- Paste the contents of the luma-web-widget folder's index page into your index.html page.
Paste the Head code from the Configure Web Widget dialog box (copied in step 4 in Enable Web Widget Channel in Skills Builder section above) into your index.html. The Head code includes the CSS stylesheet associated with the web widget. To learn how to customize the stylesheet to change the appearance of the web widget, see the Customize Web Widget Styles article. See the example below of a sample index.html page.
Head Code Sample<!doctype html> <head> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" type="text/css"> <link href="luma/Luma-web-widget.css" rel="stylesheet" type="text/css"> </head> </html>
Paste the Body code from the Configure Web Widget dialog box (copied in step 4 in Enable Web Widget Channel in Skills Builder section above) in the index.html. The Body code (which includes the secret key) contains the following javascript, which is used to embed the web chat control on your website.
Body Code Sample<!doctype html> <head> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" type="text/css"> <link href="luma/Luma-web-widget.css" rel="stylesheet" type="text/css"> </head> <body> <div id='botHere'> <script type="text/javascript" src="luma/Luma-web-widget.js"></script> <script> LumaBot({ botName: 'qabot0106', user: { clientUserId: 'xxxxx-xxxxx-xxxxx-xxxxxxxx', userDisplayName: 'YOUR_USER_NAME' additionalProperties: { "location":" hyderabad , india " } }, secretkey: '*****', domain: 'https://www.yourdomain.com' }, document.getElementById("botHere")); </script> </body> </html>The Body code consists of the following:
- Div container: The "div" element is passed as a parameter to the Luma Bot which uses it to start the Bot.
Script: This consists of the following parameters:
Bot Name: The name of the Bot you are chatting with. You can edit the botname as required on your index.html page. This bot name appears on the web widget chat window as shown below. It does not need to match with the bot name inside the Skills Builder interface.
Note
In the sample index.html page, the bot name is 'Chat with Luma Agent'.
- User Object: It consists of two parameters - Client User ID and User Display Name.
Client User ID: Is an ID assigned to each unique user of your website. If the user logs into the web portal using their credentials, then those credentials (email ID or username) are passed to the web widget to auto-authenticate the users. If the client user ID is not passed to the web widget, then the user continues as a guest, and is prompted for registration.
User Display Name: Is the display name of the user which is shown during a chat conversation.
- Authenticated User: This field allows passing a username or email address in the web page to allow the user to automatically be authenticated to Luma. This greatly improves the user experience as Luma recognizes the user, shows chat history and allows triggering user specific skills. If you want the users to be authenticated, then you need to pass the clientUserId which can be a username or an email address. You can also provide the 'userDisplayName', which shows the username while chatting with the Bot.
Non-authenticated User: For non-authenticated users, since the client ID or user display name are not provided, the username is not displayed during the chat. If the user object is deleted, the user can chat with Luma as a guest user. To learn more details of who is a guest user and how to execute the skills as a guest user, refer to Anonymous/Guest User Skill Execution.
- Additional Properties: Variables/Attributes can be declared as Global User Attributes, and can be used to set the context in skills. Global User Attributes are created and set to initiate the session or later using the set fields. For more information on Global Users Attributes, see Manage Tenant Settings.
Location: Provide the Location in the index.html file which will be used in the responses. This value is passed dynamically based on the user's chat location. For example, while creating ticket for a user from a specific location, additional location information is passed to create the ticket. The mobile app initiates the web widget using the login details of the user and location information. These details are used in the skills for branching or passing them to Outbound mapping, in order to pass the information to the payload.
Note
Once a Global User Attribute is added in the Tenant Information, and then it is associated in a skill, it can be added in the Additional Properties in the index.html file. If the Global User Attribute is deleted from the Tenant Information, it will still use the value set in the Additional Properties for the existing skills where the Global User Attribute was added.
- Secret Key: The unique code generated in Skills Builder which is used to authenticate the API calls made to Luma.
Domain: The domain URL is the URL used to communicate with the Luma platform. This URL is pre-populated in the Body code. Ensure that the correct domain URL is provided in the body, failing which it will not connect to the Luma instance.
Save your index.html page with the changes and refresh the web portal and cache to load the web widget automatically on the screen for users as shown in the following sample page.
Note
Since the Web Widget is auto-populated on the screen, users do not need to configure anything to view the web widget.
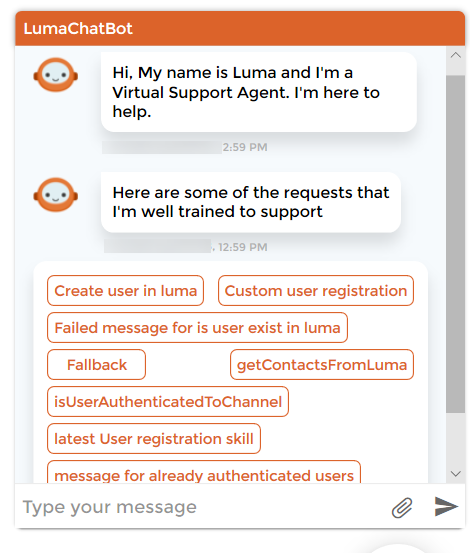
- Click the chat icon to open the web widget, which on first interaction shows the welcome skill as shown in the following sample page.
On subsequent chat sessions, the web widget will show the previous conversation history for authenticated users. For guest users, the welcome message is displayed every time the user chat on the web widget.
Chat with Luma
Once the service is running you can send messages to your Bot user and receive responses from your Luma Virtual Agent. In case of any issues with the configuration, please contact the Serviceaide Support team. If you want the welcome skill to be triggered every time the widget is opened on the page, contact the Serviceaide Support team and ask them to enable this feature for your tenant.
Additional Information
Following is the list of additional information while using the web widget:
- The bot displays a count of unread messages as shown in the following sample. To view the messages, click the bot icon.
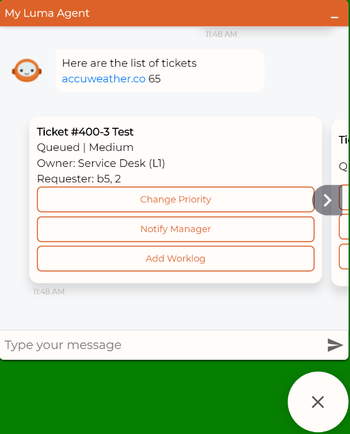
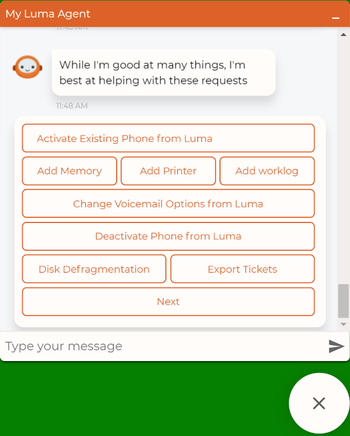
- In case of multiple options, card responses are shown to the user as shown in the following sample.
- During the chat conversation, quick reply view is supported as shown in the following sample.
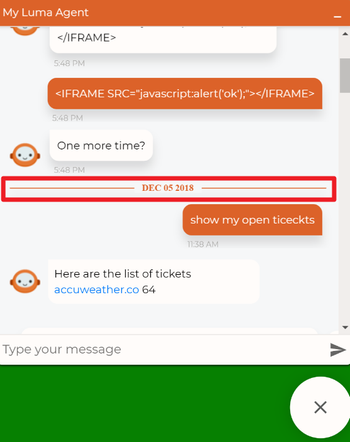
- During the chat conversation, the bot displays the date timeline of the chat with the message time for easy reference as shown in the following sample.
Troubleshooting Tips
During the chat conversation with the bot, you may encounter some known issues. To learn more about them and how to resolve them, refer Troubleshooting the Web Widget.
Related content
© 2019 Serviceaide 1-650-206-8988 http://www.serviceaide.com info@serviceaide.com